模板从切图到网页生成很简单,几步就完成,以下给大家详解。
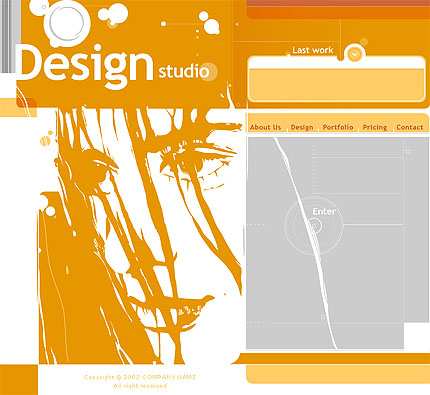
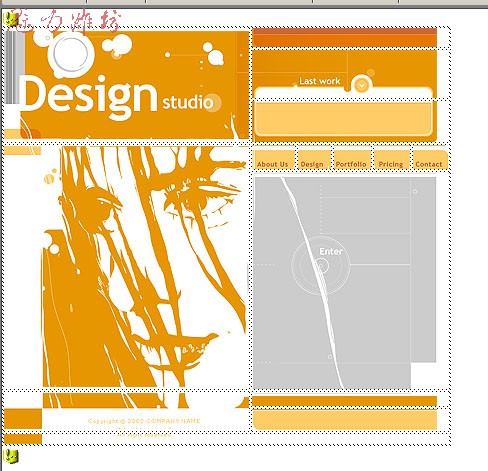
第一步:在PS中打开模板,如下图:
[ 相关贴图 ]

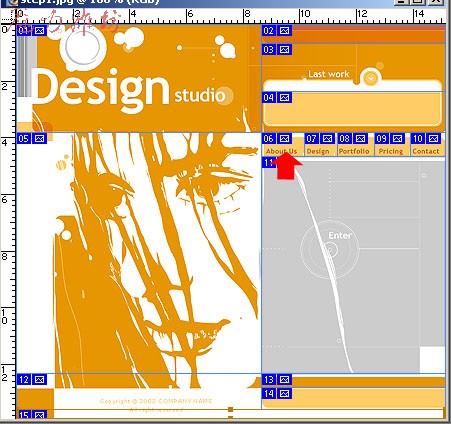
第二步:选择工具板上的slice切片工具,先大刀阔斧的切上一番!技巧: 大面积的色块单独切成一块,尽可能的保持在水平线上的整齐(这个问题你们在后面的制作页面中深有感触)切好的图如下所示:
[ 相关贴图 ]

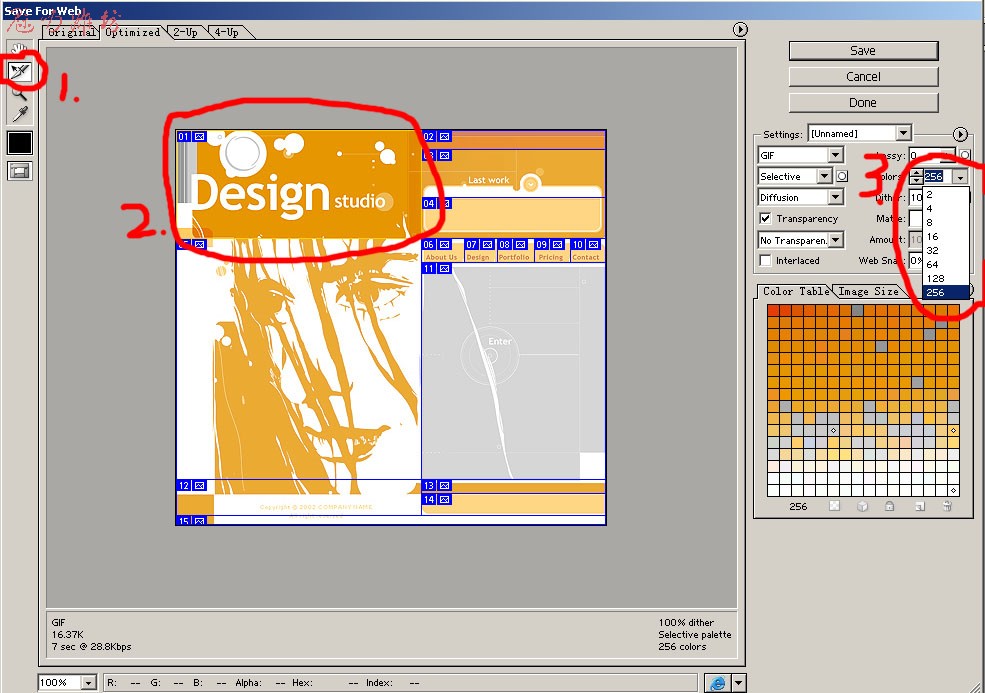
第三步:在ps中选择file-save for web...来输出,这里要注意一些参数的选择:
[ 相关贴图 ]

第四步:我们来看看红线所标识的1,2,3部分,将1所示的切片工具选中,然后点选2所示的图片,在3所示的地方选择色值,如果色彩单一可以选择尽量小的色值位;(为什么要这样??)答案:这样会大大减小文件的大小,同时又能比较好的保持图片的色彩;设置好后点OK输出文件,这里的文件包括了一个htm和images文件夹,如图:
[ 相关贴图 ]

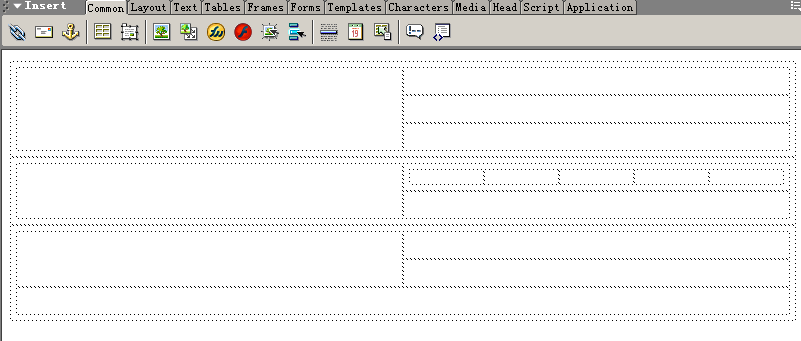
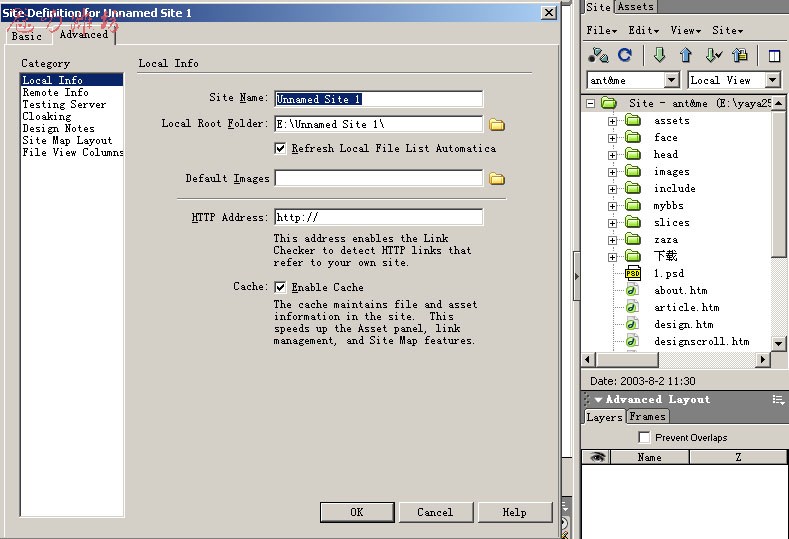
第五步:这里候你的页面才算完成了一半,接下来在dw里建立站点:
[ 相关贴图 ]

第六步:在图示左边的site name中为站点起一个名字,如example
然后在下面的local root folder中选择我们刚才导出的站点所以的文件夹;站点建好后在site map中我们看到:
[ 相关贴图 ]

第七步:重新制作页面表格(为什么?)通常在ps中直接导出的htm文件是不可以直接使用的,因为有些地方在实际运用时要作调整,比如有动态文字的地方,我们需要在页面中输入页不是使用图片,那么图片就要把它拿走,如果你在直接生成的htm中拿走不想要的图片再加上你想要的东西,你们发现页面将变得惨不忍睹,整个页面可能完全乱了套!
好了,先来分析一下导出的htm文件吧:
[ 相关贴图 ]

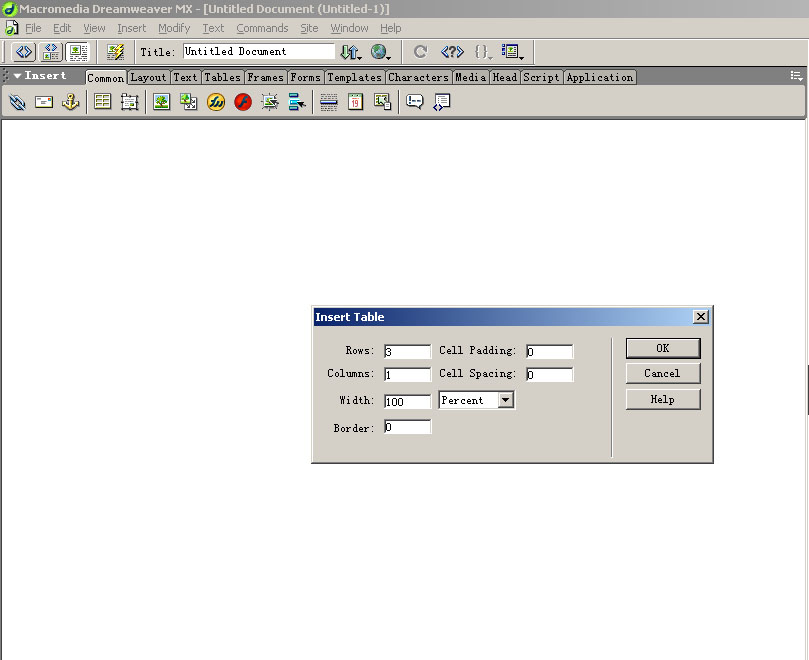
第八步:根据这个页面表格所示,我们在新的页面中建立一个三行一列的表格:(注:这以下按你的实际情况)
[ 相关贴图 ]

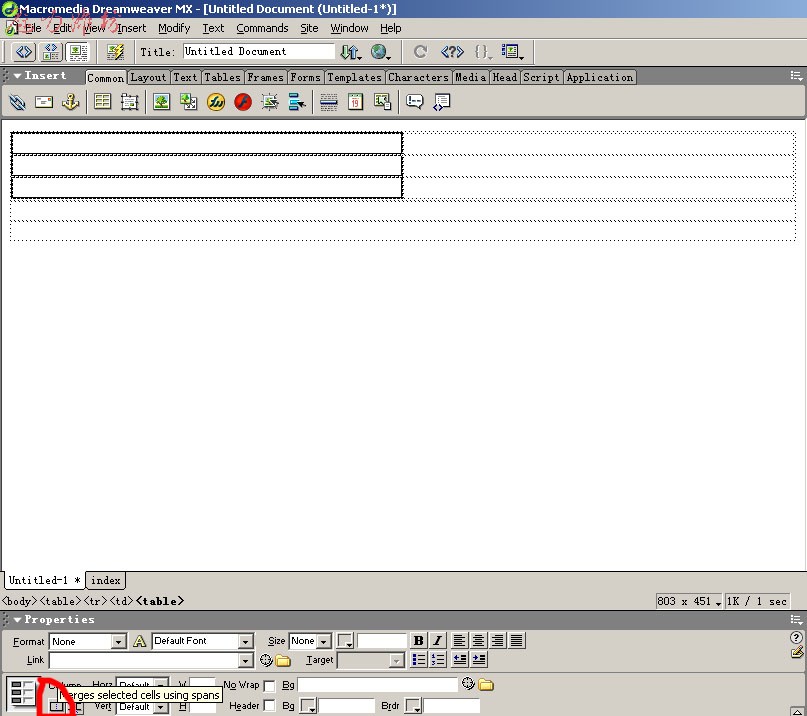
第九步:注意,把cellpadding,cellspacing,border三项值设为0,这个很重要;因为图片中我们不希望看到空隙和错位;然后再在第一行中插入一个三行两列的表格,并合并左边三列的表格,如图:
[ 相关贴图 ]

第十步:插入表格的时个要注意对比原htm文件中的内容
接下来在第二行中插入一个二行二列的表格,按上面的方法合并左边的格子,并在右边格子的第一行插入一个一行五列的表格如图示:
[ 相关贴图 ]

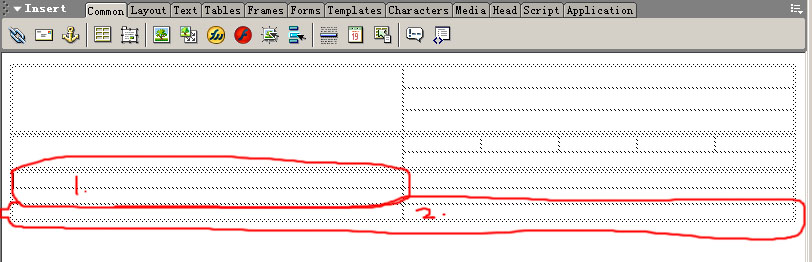
第十一步:最后在下面一行插入一个三行二列的表格,并将图示中1,2外分别合并:
[ 相关贴图 ]

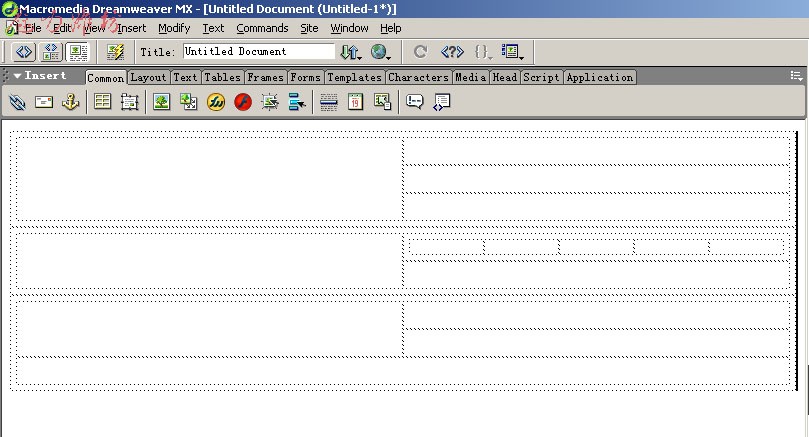
★☆★☆最后得到的页面应该是这样的:
[ 相关贴图 ]